/* CSS Document *//* Menu Horizontal */
#menu {
background-image: url(images/Tjepang_03.jpg); /* bisa diganti dengan background-color
height: 35px;
width: 900px;
}
/* Menu Horizontal */
#wrapper #menu ul{
padding:0;
margin:0;
list-style:none;
}
#wrapper #menu ul li{
float:left;
position:relative;
}
#wrapper #menu ul li a{
float:left;
color:#ffffff;
padding-left:10px;
padding-right:5px;
padding-top:5px;
padding-bottom:10px;
text-decoration:none;
display:block;
}
#wrapper #menu ul li a:hover{
background-image: url(images/Tjepang_03.jpg); /*bisa diganti dengan background-color:
color:#FF0000;
}
/*Menu Dropdown*/
#wrapper #menu ul li ul{
display:none;
}
#wrapper #menu ul li:hover ul{
display:block;
top:35px;
left:0;
position:absolute;
}
#wrapper #menu ul li:hover ul li a{
display:block;
background-image: url(images/Tjepang_03.jpg);
color:#ffffff;
width:130px;
}
#wrapper #menu ul li:hover ul li a:hover{
background-image: url(images/Tjepang_03.jpg);
color:#FF0000;
}
diatas adalah coding CSS-nya, saatnya diimplementasikan pada skrip HTML-nya,
buat di antara tag <body>…</body> tag div…
<div id=”menu”>
<ul>
<li><a href=”jepang.php”>Home</a></li>
<li><a href=”#”>|</a></li>
<li><a href=”#”>Games Komputer</a>
<ul>
<li><a href=”#”>Racing</a></li>
</ul>
</li>
<li><a href=”#”>|</a></li>
<li><a href=”#”>Profil Timnas Jepang</a></li>
</ul>
</div>
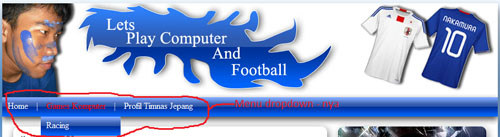
hasilnya akan tampak seperti dibawah ini…